Firebug/Firefox
Vergesst alles andere, nehmt Firebug. :>
Ist mMn die schnellste und einfachste Methode, die es gibt.
Wenn ihr ein Layout auf
eurer Präsentation haben wollt dann müsst ihr einfach den passenden Link beim Hochladen kopieren, aber wie bekommt ihr den Text dort hin ohne es schon vorher drauf geschrieben zu haben? Ihr müsst
euer Layout coden um es zu beschreiben.
Dies könnt ihr mit Firefox und der Erweiterung Fireburg machen oder über Chrome.
1. Ihr ladet euer Layout hoch. Zum Beispiel auf
Tinypic
![]()
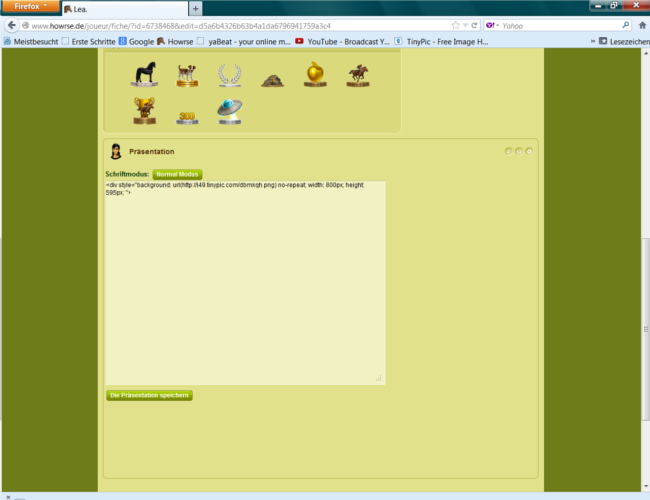
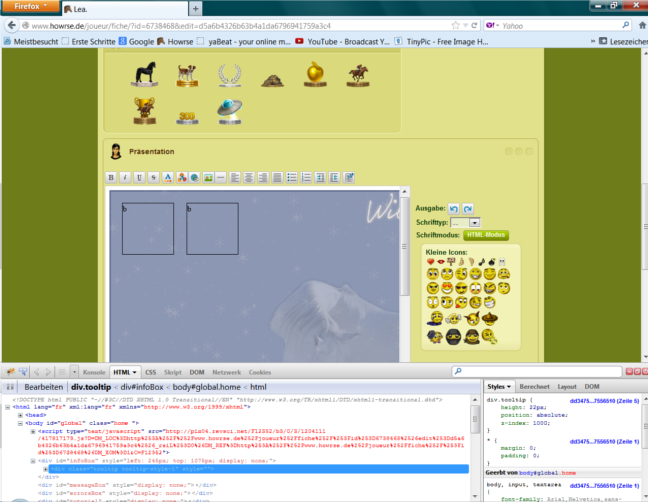
2. Nun müsst ihr auf eure Seite auf Howrse gehen. Dort scrollt ihr zur Präsentation runter. Klickt dort auf den kleinen roten Stift (siehe rot). Nun kannst du deine Präsentation
bearbeiten.

3. Klicke nun rechts, bei den Smilies, auf HTML-Modus. Du kommst nun auf eine weiße Fläche.
Füge hier als erstes folgendes ein:
<div style="background: url(#URL#) no-repeat; width: #Breite#px; height: #Höhe#px; ">
Mache das #URL# weg und setze dafür den direct Link deines Layouts ein. Wenn du dein Layout auf tinypic hochgeladen hast kopierst du also den letzten Code und fügst ihn an der Stelle, wo gerade noch #URL# stand, ein.
Für #Breite# setzt du, logisch, die Breite deines Layouts ein. (Wenn du in deiner Bildergalerie dein Layout raussuchst und einen rechts Klick machst und dann auf Eigenschaften klickst kannst du dir dort auch die Maße deines Layouts raussuchen.
Für #Höhe# gibst du also dann auch die Höhe des Layouts (alles in Pixel) ein!

4. So sieht’s also bisher aus. (Bei dir halt mit einem anderen Link und anderen Maßen). Nun kommen die Boxen.
Folgenden Code musst du dir so oft kopieren, wie viel Boxen du haben möchtest. Wenn du also 2 Boxen möchtest dann fügst du ihn, direkt hinter den anderen Teil, 2 mal ein und wenn du 3 Boxen willst halt 3 mal.
<div style="width: 100px; height: 100px; display: inline; margin-top: 25px; margin-left: 25px; overflow: auto; float: left; border: 1px solid">b</div>
Wenn du das hast setzt du dann noch einmal </div> hinten ran.

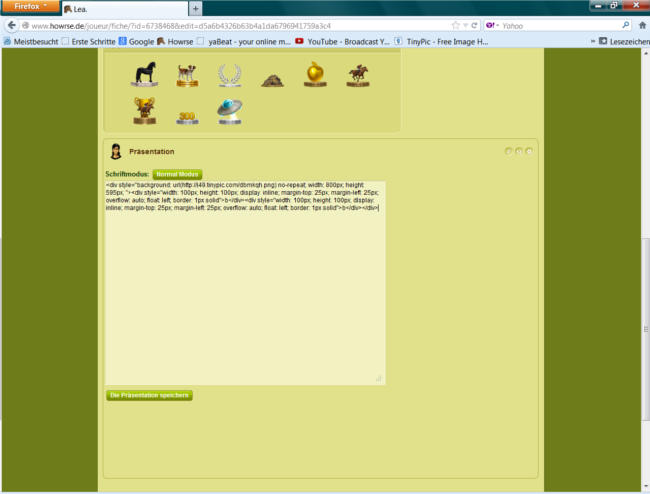
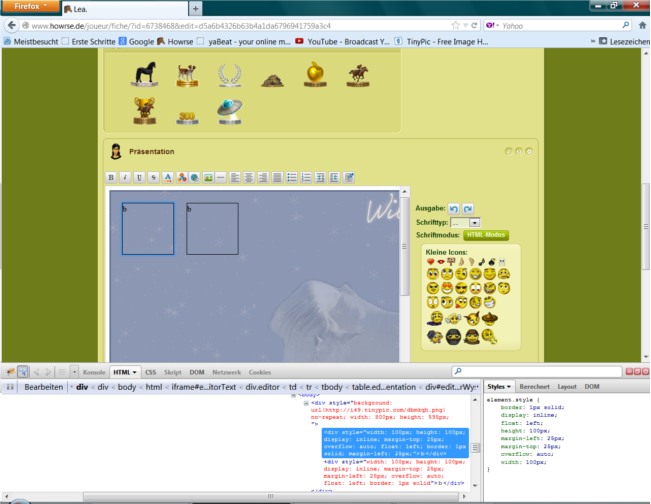
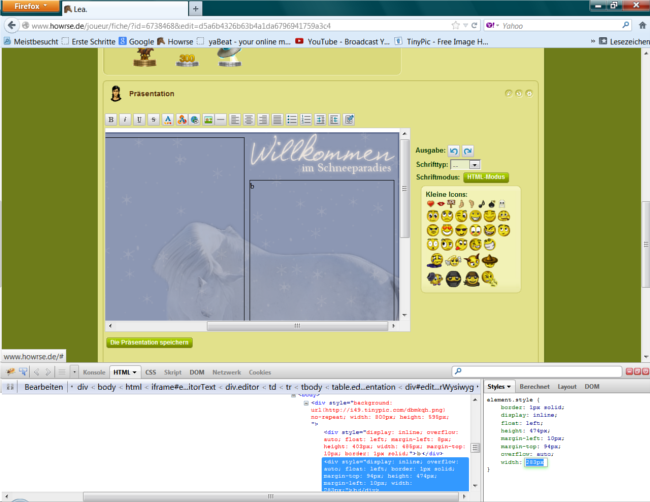
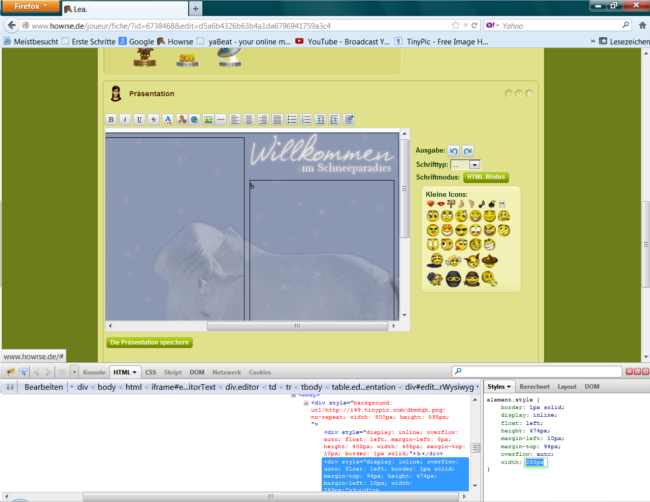
5. Dein kompletter Code müsste also ungefähr so aussehen.

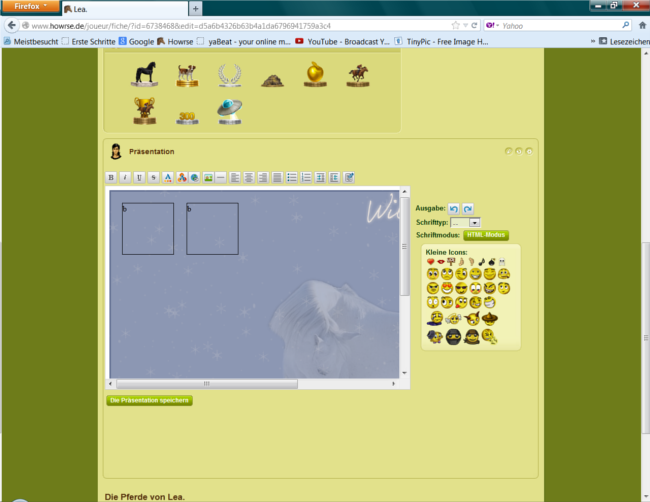
6. Klicke nun wieder auf normal Modus. Du siehst nun, wenn du’s richtig hast, dein komplettes Layout mit so komisch Boxen drauf. Je nachdem wie viele du gemacht hast.
Da diese nicht dort bleiben sollen müssen wir das ändern.

7. Nun klickst du auf deiner Tastatur auf F12. Es öffnet sich so was komisch. Du weißt damit nichts anzufangen? – Ist gar nicht schlimm.

8. Nun klickst du auf diesen kleinen Pfeil dort rechts oben.
Klicke mit deiner Maus auf die vorderste Box. Diese müsste sich nun blau umrahmen. Klicke sie an und fahre mit dem nächsten Schritt fort.

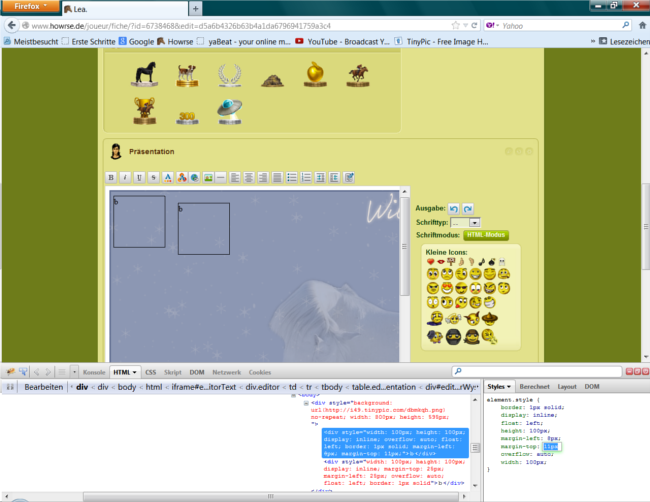
9. Nun musst du deine Box verschieben. Das ist eigentlich ganz simpel. Rechts sind so grüne Stichworte. Klicke auf die Zahl hinter margin-left. Es dürfte sich um die Zahl ein Kästchen bilden und du kannst dort etwas reinschreiben. Du lässt diese Zahl, aber stehen und fährst mit den Pfeil Tasten fort. Drücke hoch damit die Zahl größer wird und runter damit sie kleiner wird. Du merkst nun wie sich deine Box bewegt. Mache das gleich bei margin-top. So hast du immerhin deine Box schon mal an der richtigen Stelle.

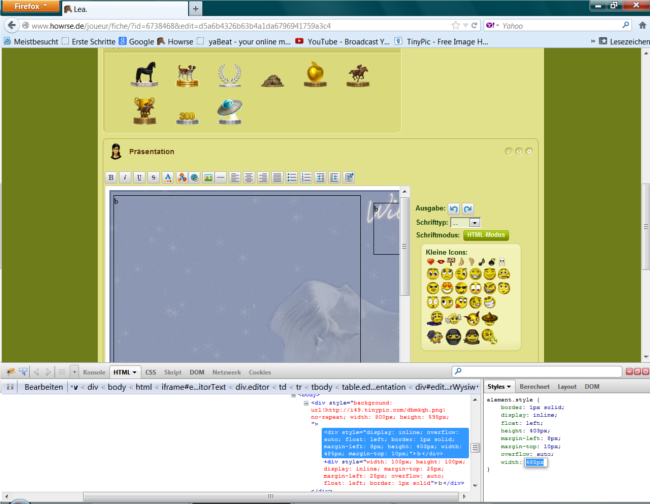
10. Wir werden nun die Größe der Box anpassen. Dazu machst du einfach das gleich wie bei Schritt 9, aber mit den 2 Stichworten width und height. Die 2. Box, wenn du 2 Boxen hast oder mehr, verschiebt’s einfach mit, aber das ist kein Problem.

11. Wenn du nur eine Box hast dann kannst du diesen Schritt jetzt überspringen. Wenn du mehrere hast dann musst du es dir noch mal durchlesen.
Wiederhole die Schritte 8-10 nun einfach nocheinmal für die restlichen Boxen.

12. Damit du nicht diese häs’slichen Umrandungen hast müssen wir diese noch weg machen. Das ist ganz einfach. Wähle einfach wieder die entsprechende Box aus und klicke wieder bei den Stichworten auf border. Nicht direkt drauf sondern vorne auf diesen durchgestrichenen Kreis. Dann hast du keinen Rand mehr.
13. Nun hätten wir alles. Du kannst nun, wenn du das Layout für jemanden gecodet hast den HTML-Code kopieren und diesen einfach verschicken oder du klickst einfach auf das b. Mache dies aber erst zum Schluss weg, weil du sonst deine Box nicht mehr anderweilig beschreiben kannst. Also erst das b wegmachen wenn du fertig bist mit schreiben. Präsentation speichern und du hast ein schickes neues Profillayout.
Das wars. Ich hoffe es hat geklappt.
Layout © by Lea. || Tut by Lea.





